Intranets are highly flexible, scalable and valuable. They support a wide variety of use cases and processes and have multiple areas of value, including supporting communications, productivity, task completion, engagement and knowledge sharing. Inevitably different organisations will have different needs and priorities and the role of the intranet and its homepage often reflects this; an intranet for a global tax consultancy might look quite different to a small media company, for example. One size does not fit all.
The good news is that SharePoint intranets (and their homepages) are extremely flexible so organisations can invariably build an intranet that reflects their particular needs. One of the reasons for this is the sheer number of web parts that are available within SharePoint Online, straight out of the box.
Web parts are essentially building blocks with different functionality and features that can be combined together into multiple ways to build an intranet homepage. However, SharePoint does not have enough web parts to meet all modern intranet needs, which is why we built Lightspeed365, a set of additional web parts and features that enable you to build an even richer experience and wider variety of different homepages. You can achieve the intranet that your organisation needs, and that your users want.
We’re often asked about the kind of SharePoint intranet homepage experiences that be built using both SharePoint Online web parts and Lightspeed365. With so many different possibilities, there are a very wide variety of intranets to suit every need.
In this post we’re going to show you seven real world examples of very different SharePoint homepages that we have built and have a particular function or focus. You can use this post to help you get thinking about what your perfect homepage might look like.
Here’s seven SharePoint intranet site homepages that use both web parts and Lightspeed365 features.
1. The balanced intranet homepage
Intranets perform a huge variety of different functions and support multiple processes. A balanced intranet homepage provides an overview to reflect these multiple activities with a different web parts and features – supporting internal communications, improving productivity, driving collaboration and helping employees complete tasks. Large, global and complex businesses tend to adopt this kind of balanced homepage, helping a diverse workforce to stay informed, get things done, be engaged and find what they need.
In this example:
- A personalised greeting helps make the intranet feel less corporate, and also indicates it is a personalised experience.
- The news is displayed prominently to support internal communications, with an alert at the top for immediate operational or urgent messages.
- The My Apps area provides a personalised launch pad to key apps and tools, to help employees complete their day-to-day work and drive productivity.
- Tasks are highlighted in the dashboard section to help employees get things done, in this case leveraging the Viva Connection dashboard feature.
- A middle panel provides a personalised overview of key tasks that employees need to complete, including relating to individual and team learning, as well as policies that must be read. Typically a feature like this could involve integrations with SharePoint-based solutions including policy management software such as Xoralia, or a Learning Management System like Learn365 from Zensai.
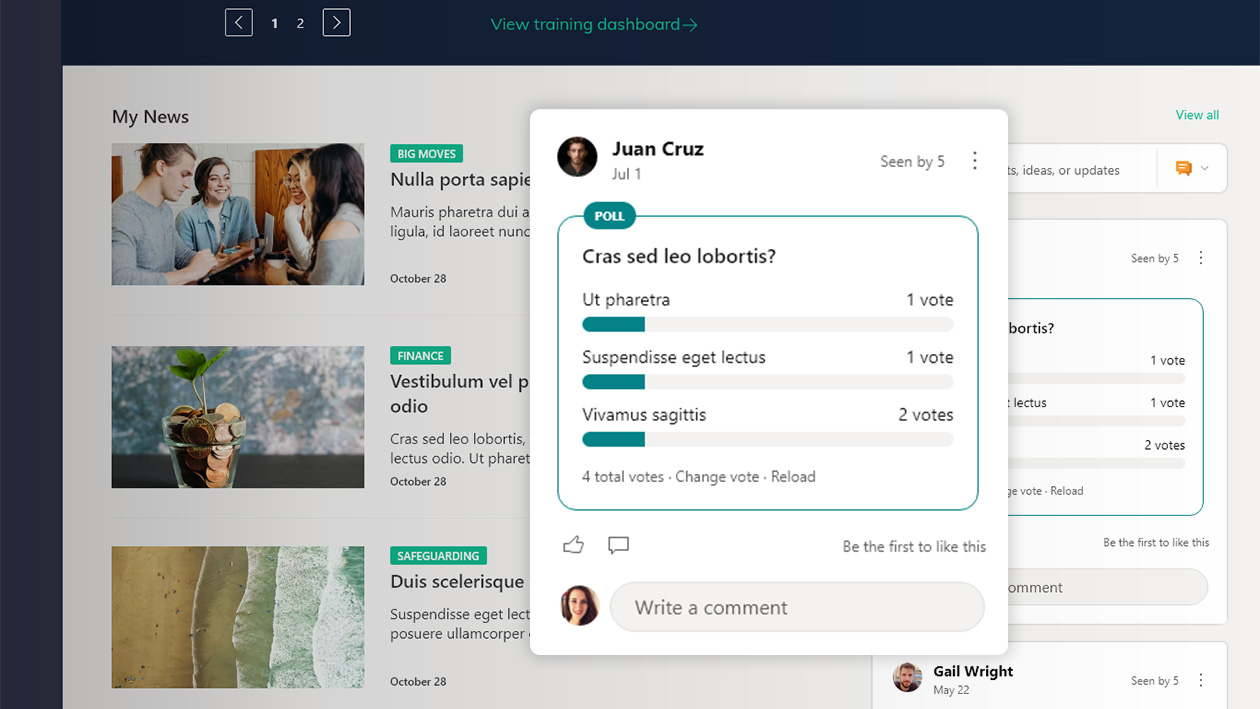
- A “My news” area presents personalised news relevant to the individual, which is important for intranet adoption and valuable in highly diverse workforces.
- Collaboration, discussion and dialogue is supported by the “Engage” panel which highlights activity within Viva Engage groups.
2. The knowledge collection intranet homepage
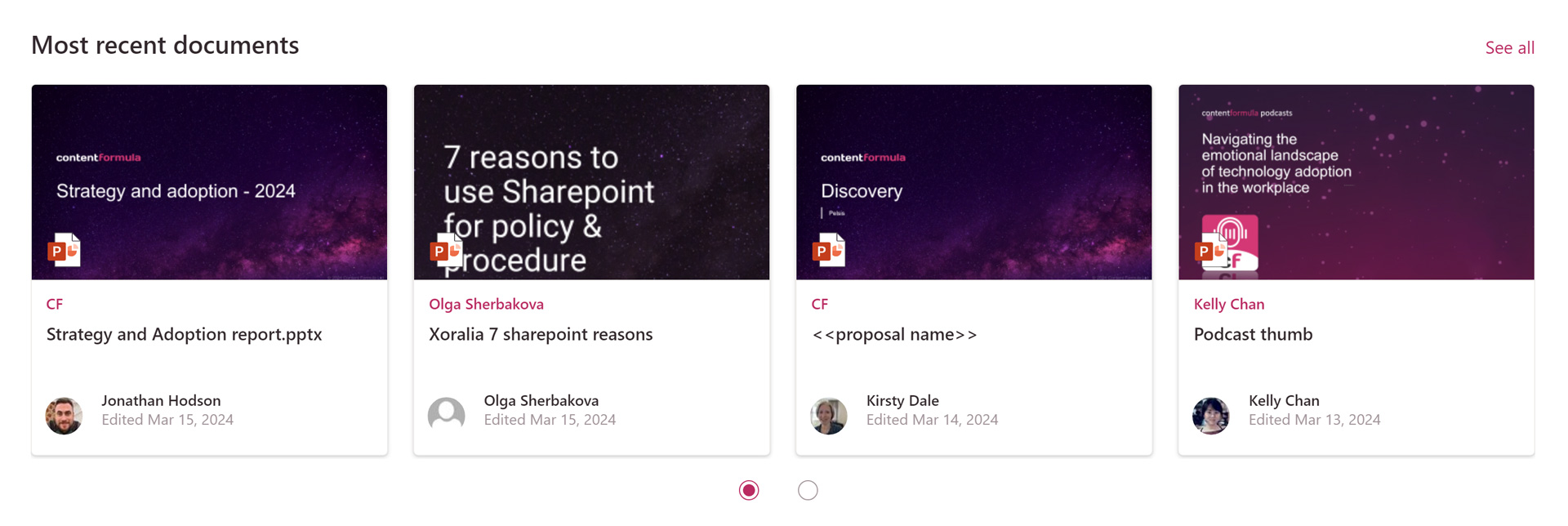
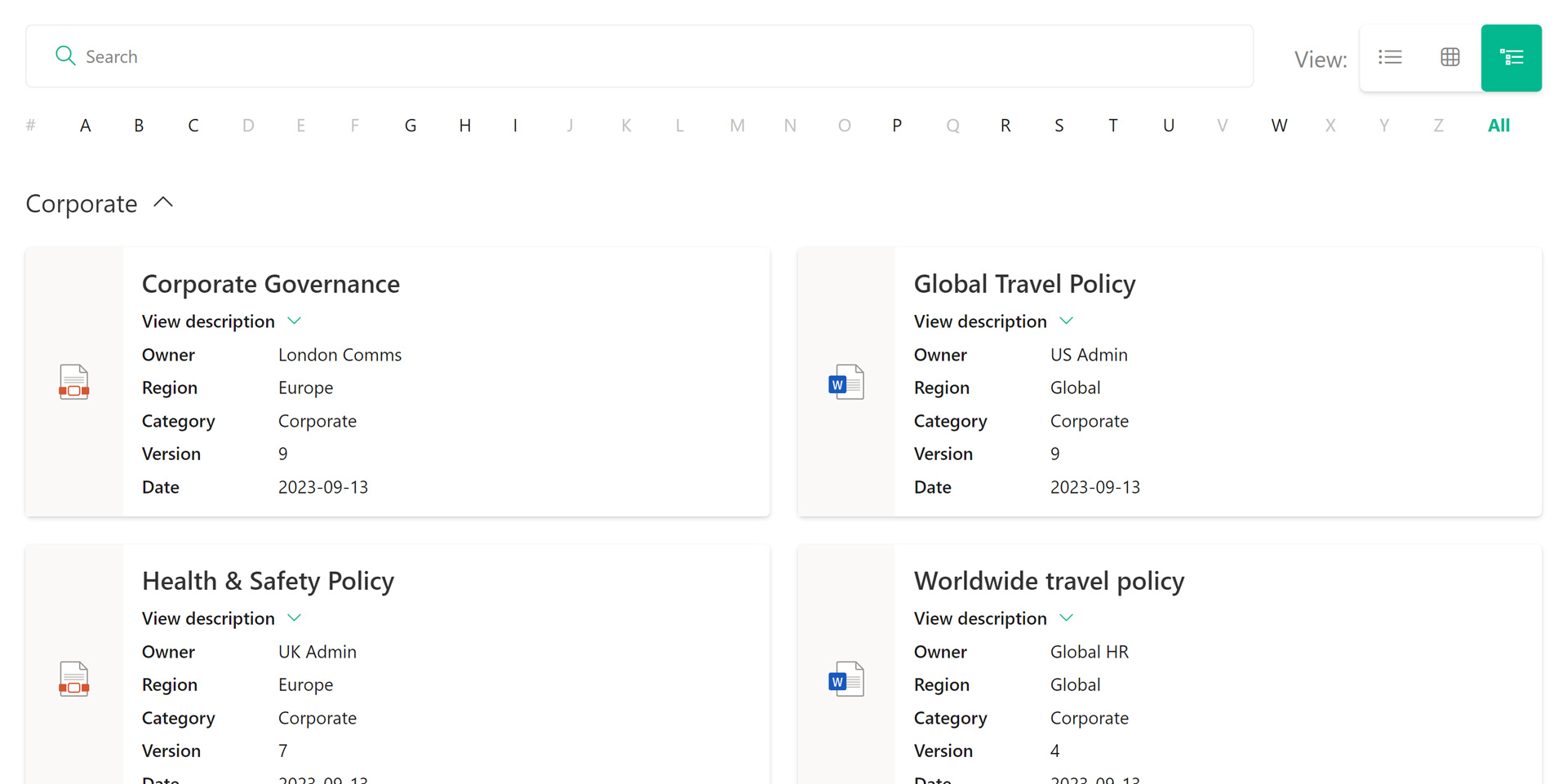
Intranets have proved to be adept at housing valuable reference information, the “one source of truth”. This means intranets are often a key channel in supporting knowledge management and can act as an effective knowledge base for corporate or organisational knowledge. Typically, this kind of approach might be adopted by a professional services, consulting or engineering firm. A knowledge collection intranet homepage encourages findability through search but also in encouraging links to resources.
In this example:
- A prominent search box allows and encourages users to search for documents and through knowledge collections, with the potential ability to filter items on areas such as project type and country, using metadata based on the company’s taxonomy. There’s a link to a more advanced search for convenience.
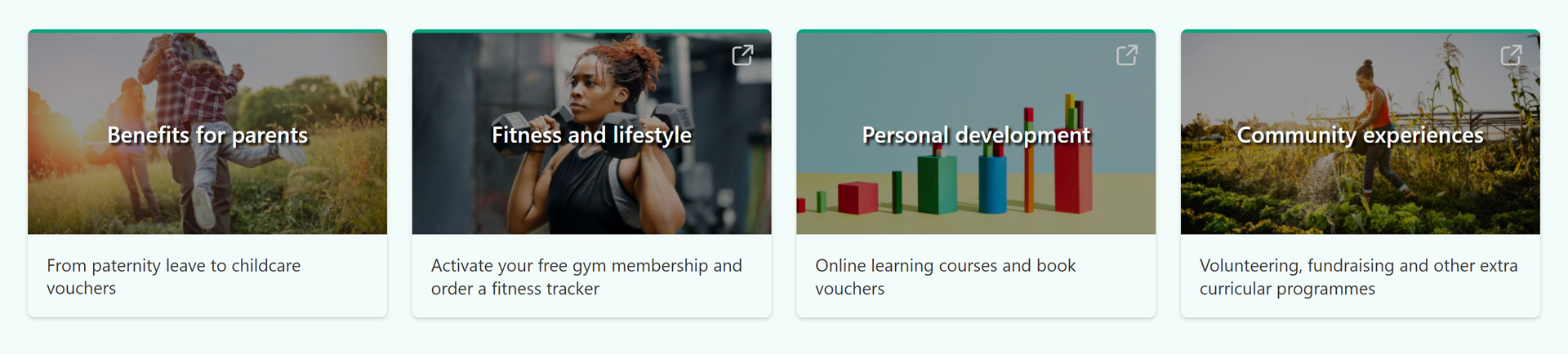
- A “go to” section provides links to key knowledge collections or resources by topic, providing an opportunity to discover knowledge items or to find what someone needs through browsing.
- A significant proportion of the homepage is dedicated to personalised access to knowledge, including collections of knowledge, previous searches, personalised recommendations of knowledge (potentially based on role, preferences and previous searches), as well as curated sets of resources.
- Calls to action encourage users to add knowledge to the collection as well as share useful feedback for improvement.
3. The daily work intranet homepage
Intranets can act as a central point for employees to keep on top of all their daily work and support them in their role. In this “daily work” intranet, the homepage acts more as a dashboard, providing access to project sites and workspaces where employees carry out their day-to-day, as well as helping employees keeping on top of their priority tasks. In this way, the intranet becomes a dynamic channel that supports employee productivity.
In this example:
- There is a custom-built system status web part giving RAG (Red Amber Green) status updates on key software platforms, with the ability to drill into more detail.
- A personalised feed from Viva Engage surfaces the latest conversations that are going across different working groups or communities.
A personalised “My Workspaces” area links through to the SharePoint team sites or even Microsoft Teams spaces where collaborative work is carried out on different projects.
4. The social hub intranet homepage
Some “social” intranets are more focused on supporting community and connection between employees, facilitating conversations, dialogue, interaction and even collaboration. A social intranet hub homepage helps to surface both internal and external conversations, bringing together discussions, updates. and events. It also seeks to help employees feel more connected to a brand. Typically, a social hub intranet might be used by companies where employee engagement is high on the agenda, for example in a media or retail company.
In this example:
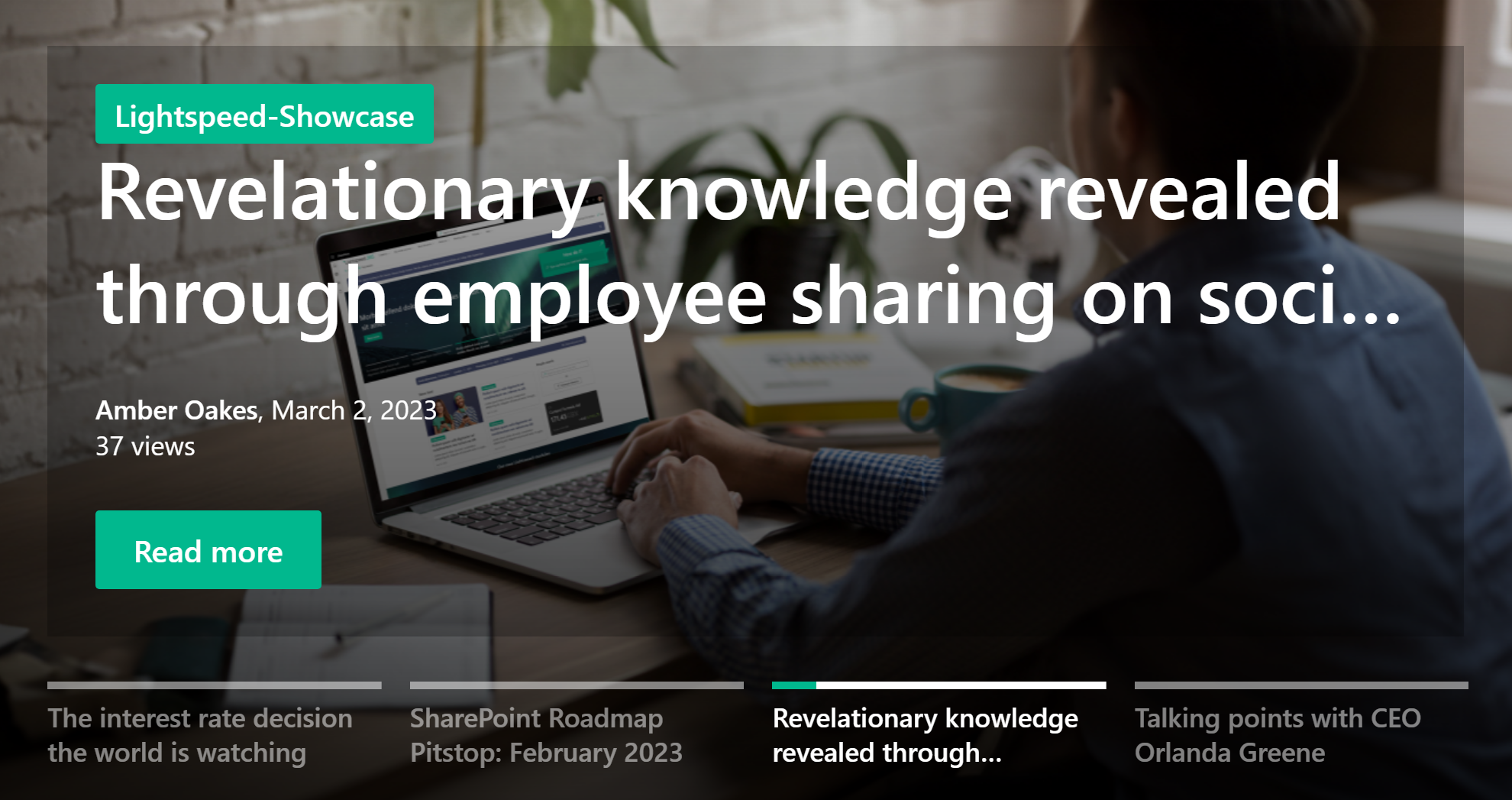
- The intranet page has a distinctive look and feel and uses highly attractive imagery, aligning with the organisation’s brand and helping employees to connect to it.
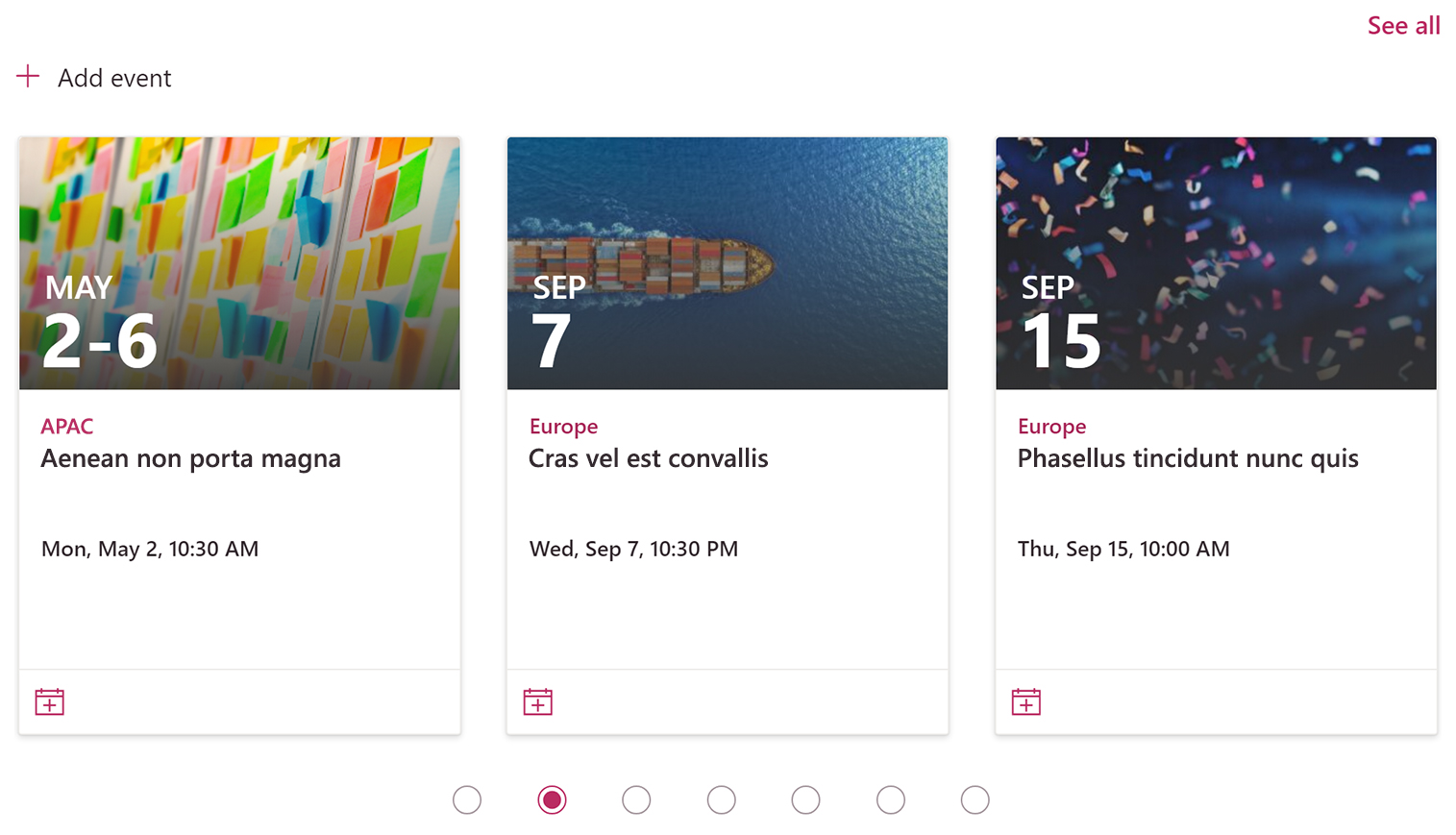
- Events are also prominently displayed, encouraging registrations, and again stressing participation.
- News and promoted content is presented in an eye-catching way in the hero.
- Internal conversations from Viva Engage, the company’s social collaboration platform of choice, are highlighted within the “Conversations” section. The feed can be targeted to different groups for relevance.
- Updates from the company’s external social channels are also relayed, providing information on how the organisation goes to market and interacts with customers.
- Press and media updates are also given, again providing a balance to internal and external social media feeds.
5. The subject hub intranet homepage or landing page
In practice intranets tend to be made up of a number of different sites, often maintained by the relevant teams and groups within an organisation, all tied together by an overall homepage, navigation and search. Sometimes sites within a wide intranet can be dedicated to a particular department and team, while others act as a place to access resources on a particular topic. This screenshot shows a potential subject or topic hub – in this case about patient wellbeing.
In this example:
- A visually striking carousel links through to headline content, prominent reference information and major updates about the subject in question.
- Featured resources including story updates and knowledge collections on the topic, with indicators of the number of likes and comments to reflect their popularity.
- A noticeboard feature presents the latest subject-specific quick updates, aggregated from different sites across the intranet. The most viewed and downloaded items are also displayed, to drive engagement.
“Show more” and “View more” buttons allow the user to view more content, ensuring the initial homepage experience remains focused and uncluttered.
6. The GTD (Getting Things Done) intranet homepage
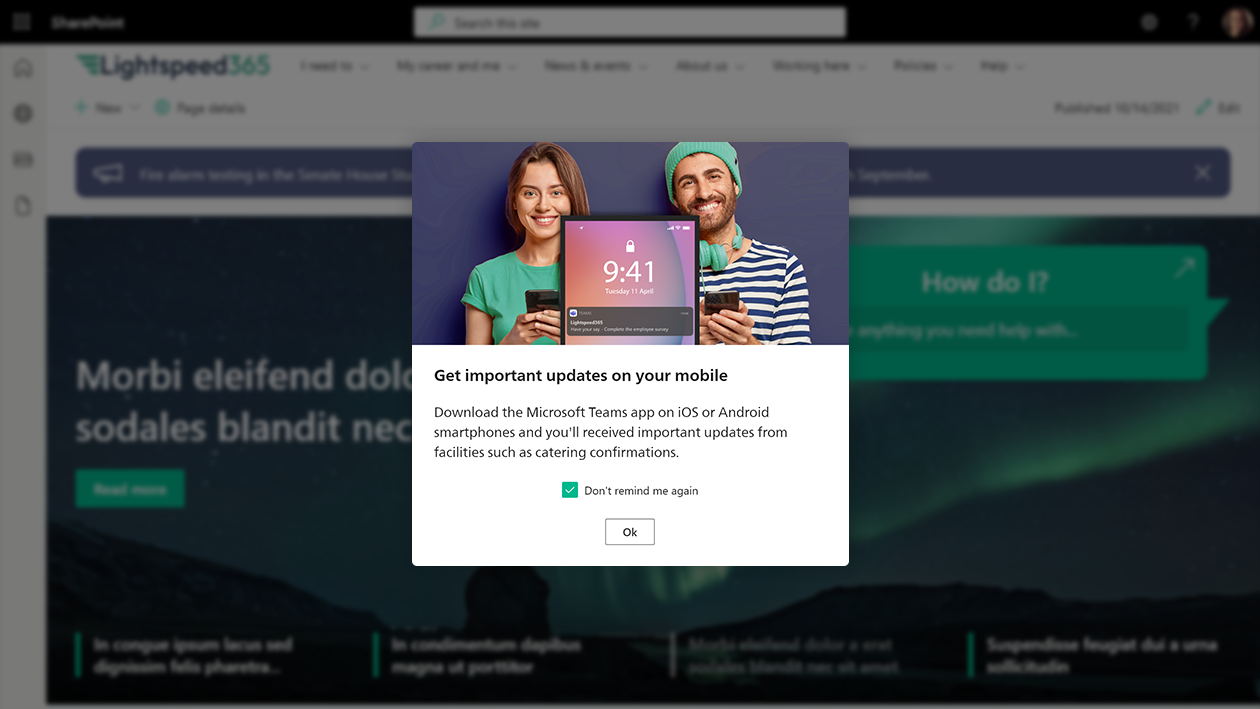
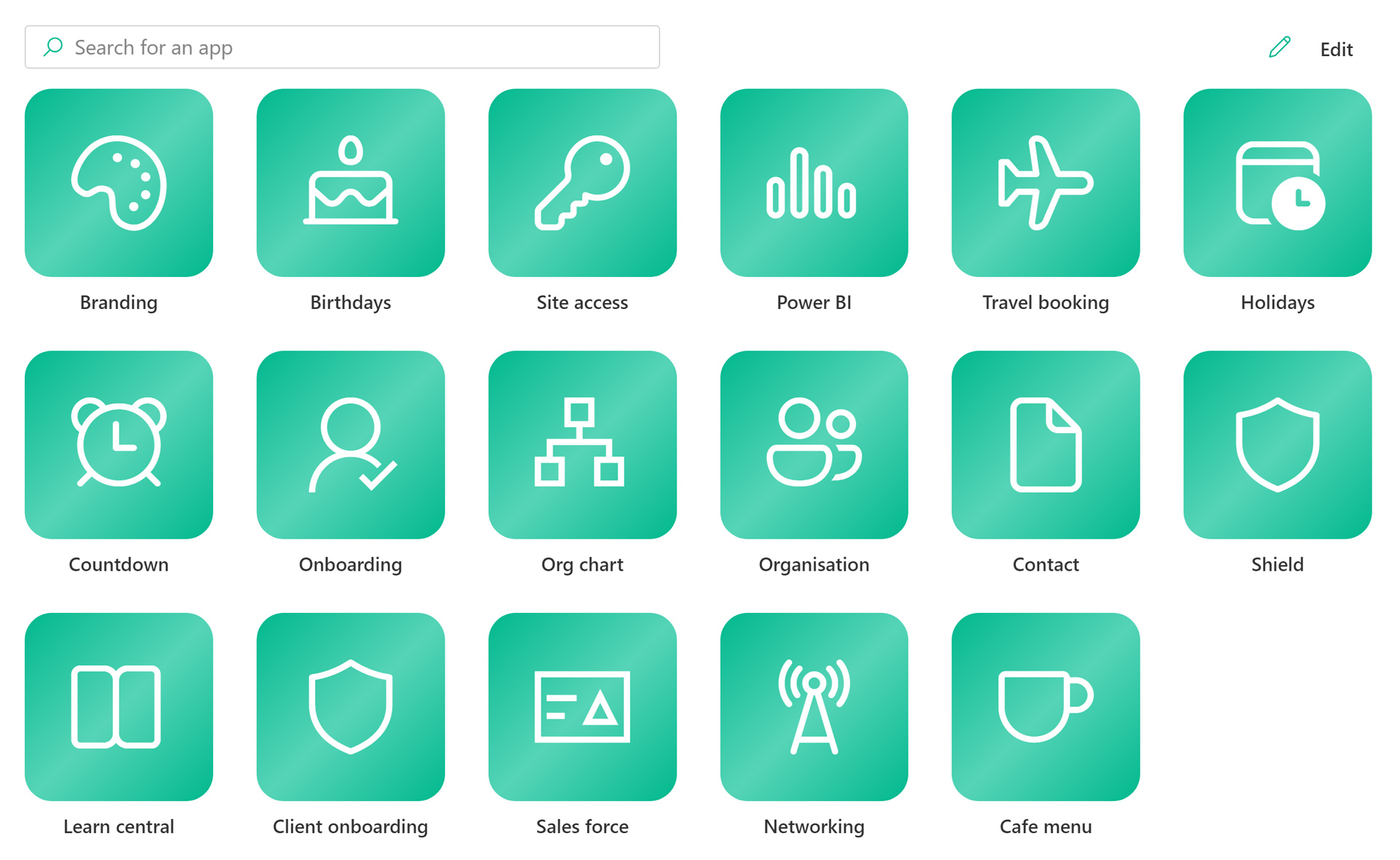
A key function of a good intranet is to help employees get things done efficiently and in the right way, supporting productivity and saving time. The GTD intranet homepage focuses on task completion, making the intranet the go-to place to complete simple tasks, and also a valuable asset that supports increased productivity.
In this example:
- A welcome bar at the top includes a link to an intranet tour which automatically loads when an employee first visits the intranet, and walks users through the main intranet features and the information that can be found.
- The homepage leverages the Viva Connections dashboard to deliver a common tasks panel to highlight common tasks such as logging an IT ticket, and to highlight key activity; integrations with common enterprise systems often means that employees don’t actually need to visit these applications if just needed to view data or perform simple transactions.
- A searchable database of “How Do I” information provides succinct information on how to get things done across a wide variety of topics, helping to streamline and standardise processes and supporting productivity.
- “How Do I” information is also targeted based on an employee’s profile, so for example a person sees the right process information based on their location.
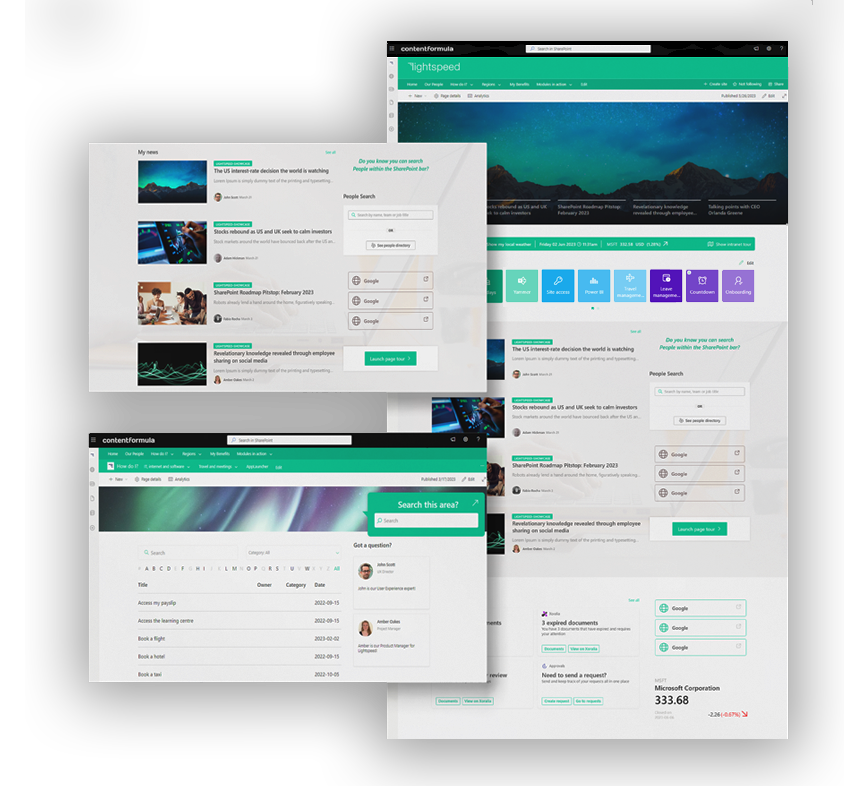
- Personalised links to relevant pages also mean employees can reach the apps, sites or pages they frequently need to access or refer to in getting things done.
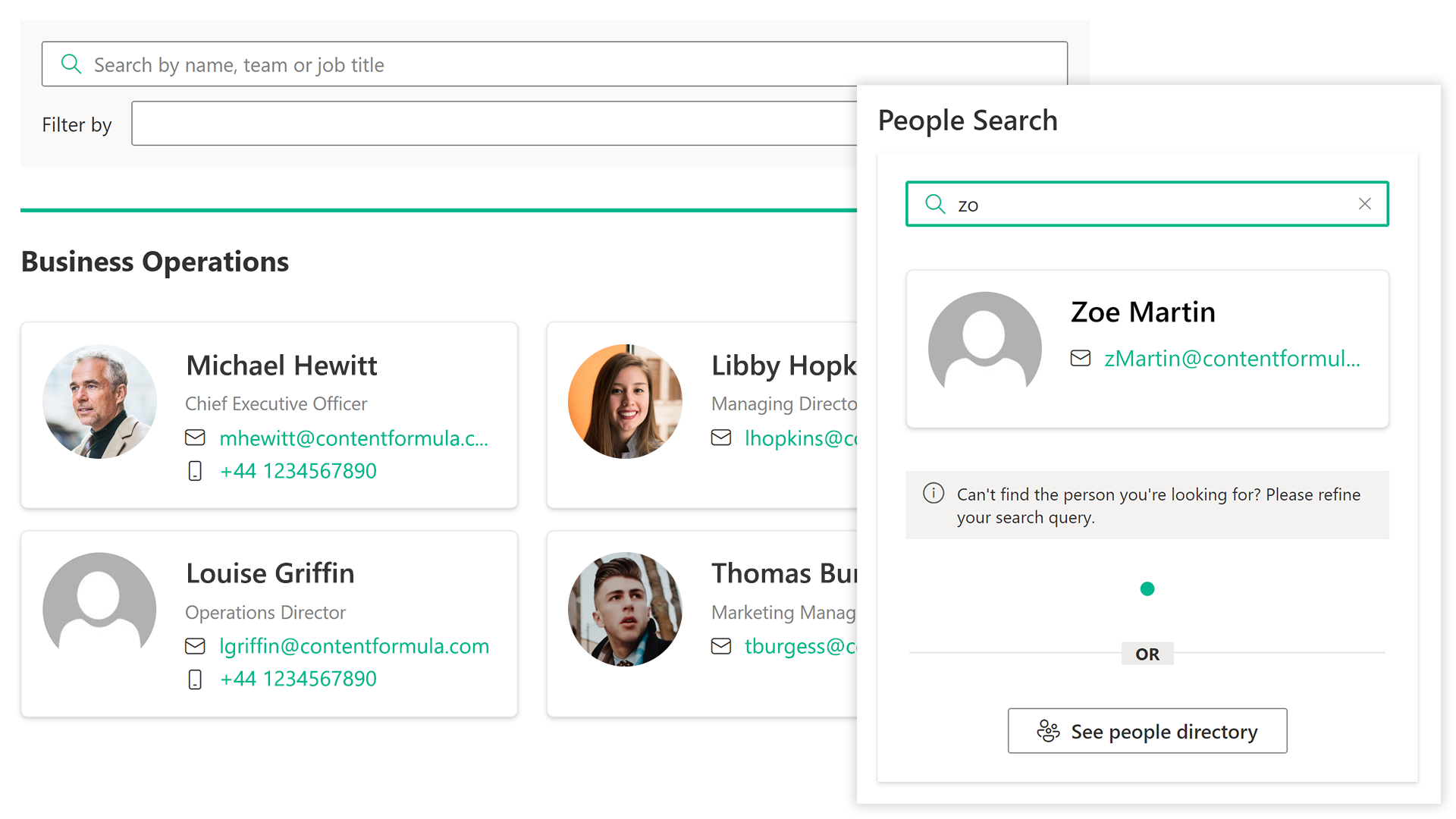
- A handy people search allows a quick search of employee profiles to help contact the right person which is often necessary for task completion.
- Other features such as news and events also ensure the intranet continues to keep people informed and supports engagement too.
7. The News Centre intranet homepage
Keeping employees informed and supporting internal communications is one of the most important roles for an intranet; in fact, many intranets are owned by the internal comms function. The News Centre intranet homepage keeps employees informed by providing news updates from right across the organisation – often personalised to different groups. The News Centre intranet has particular value in larger global businesses with multiple locations and diverse workforces.
In this example:
- The header displays local weather, the stock price but also the local time across a number of key locations – this is not only useful in helping contact colleagues in a different time zone, but also makes the page feel a little like a global newsroom where there is always something happening.
- There is major news from across markets with also a primary news item. In the layout on this page there are more news items than on homepages which tend to be dominated by a carousel, and where items can sometimes get lost.
- Engagement data such as views, comments and reactions indicate the most popular items.
- A separate feed of London news is personalised to the location of the user based on their profile or their preferences – this could potentially say New York, Frankfurt, Mumbai or elsewhere.
- A special area for operational announcements is also shown under the news – again this might be for an item such as an unexpected IT outage and could be targeted, for example saying that there will be fire alarm for a particular office.
- The news centre is also balanced by more “How to” and operational-related content in the lower half of the homepage, including a database of “I need to” information on how to complete key tasks, as well as links to apps and resources.
Building the right intranet homepage for you
We hope these examples have given you a bit of inspiration! The combination of SharePoint web parts available out of the box and additional Lightspeed365 web parts means that you can build the right homepage that meets your organisational needs and culture, and highlights the main functions of your intranet.
If you’d like to discuss your intranet project or how Lightspeed365 intranet could add value to your intranet, then get in touch!
























 Within the Lookbook there is a gallery of SharePoint templates divided into different categories. You can explore the themes and view each template in more detail. As well as the showing the design on the page, the Lookbook contains template-specific information on site features, web parts used and content included.
There is then a call to action for administrators to deploy a Lookbook template to their tenant, an automated process which takes minutes, as long as an administrator has the necessary rights and your tenant meets the minimum system requirements.
Within the Lookbook there is a gallery of SharePoint templates divided into different categories. You can explore the themes and view each template in more detail. As well as the showing the design on the page, the Lookbook contains template-specific information on site features, web parts used and content included.
There is then a call to action for administrators to deploy a Lookbook template to their tenant, an automated process which takes minutes, as long as an administrator has the necessary rights and your tenant meets the minimum system requirements.